UltraNews Blogger Template is a simple and pure-looking semi blog magazine blogging bogger theme. It has an appealing design with attractive looks, build with high-quality codes this theme lets you create professional-looking blogs in no time. UltraNews is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup UltraNews Blogger Template - TemplatesYard
Top Navigation
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email, discord, share, external-link }

Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

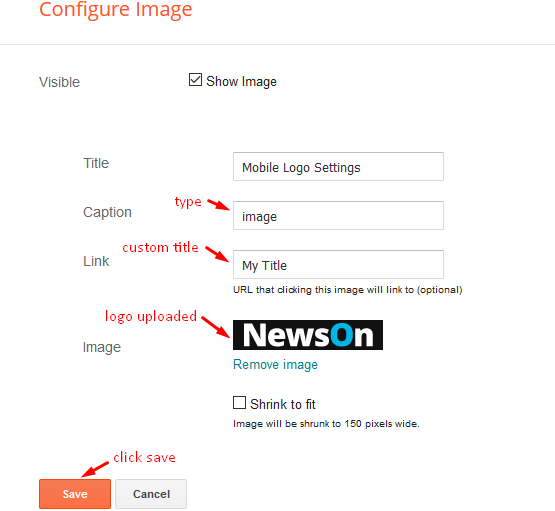
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Header ADS 1
Access your blog Layout > click Edit icon on Header Ads 1 widget.
HTML/JavaScript Ex:
IMPORTANT: This ad will only be displayed on the homepage and on the Labels / Categories page.
Header ADS 2
Access your blog Layout > click Edit icon on Header Ads 2 widget.
HTML/JavaScript Ex:
IMPORTANT: This ad will only appear on the Post Pages.
Hot Posts
a) With Shortcode
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode Structure: [getHot label="Your Label"]
Shortcode Label: label or recent
Shortcode Example: [getHot label="Beauty"]
Widget Settings:
b) With Popular Post Widget
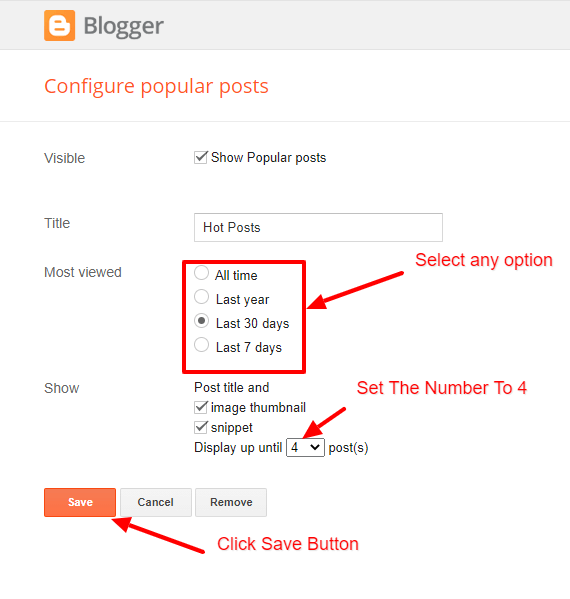
Access your blog Layout > click Add a Gadget > Popular Posts on Hot Posts section, you set the settings as below
Widget Settings:
Featured Posts
a) With Shortcode
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts section, you must place the following names highlighted in blue below.
Shortcode Structure: [getFeat label="Your Label"]
Shortcode Label: label or recent
Shortcode Example: [getFeat label="Beauty"]
Widget Settings:
b) With Popular Post Widget
Access your blog Layout > click Add a Gadget > Popular Posts on Featured Posts section, you set the settings as below
Widget Settings:
Home Ads 1
Access your blog Layout > click Edit icon on Home Ads 1 widget.
HTML/JavaScript Ex:
IMPORTANT: This ad will only appear on the Homepage before blog posts.
Main Post Settings
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.
IMPORTANT: Replace text for hide to remove the headline Recent Posts Headline.
Ads on post pages
Access your blog Layout > click Edit icon on in the sections Post ADS 1 ( before content ) , Post ADS 2 ( after content ) or Post ADS 3 ( after related posts ).
HTML/JavaScript Ex:
Move ADS 1 and ADS 2 to inside the post content:
Sortcode ADS 1: [ads id="ads1"]
Sortcode ADS 2: [ads id="ads2"]
Example:
IMPORTANT: The ad will only appear if you have inserted in the section, if you want to hide just remove check to not display or remove the gadget.
Home Ads 2
Access your blog Layout > click Edit icon on Home Ads 2 widget.
HTML/JavaScript Ex:
IMPORTANT: This ad will only appear on the Homepage after blog posts.
Author Box
The First thing you need to do is to login into your Blogger account and go to >> Layout >> Edit the blog post widget by clicking the edit button or pencil icon, then check the 'Show Author Profile below post' option as we have shown in the below image.
Here is a detailed tutorial about setting up this widget.
Icons Avaliables { blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email, discord, share, external-link }
To add Social links into profile:
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link Structure: <a href="Your Link Here">Icon Name</a>
HTML Link Example: <a href="https://facebook.com/templatesyard">facebook</a>
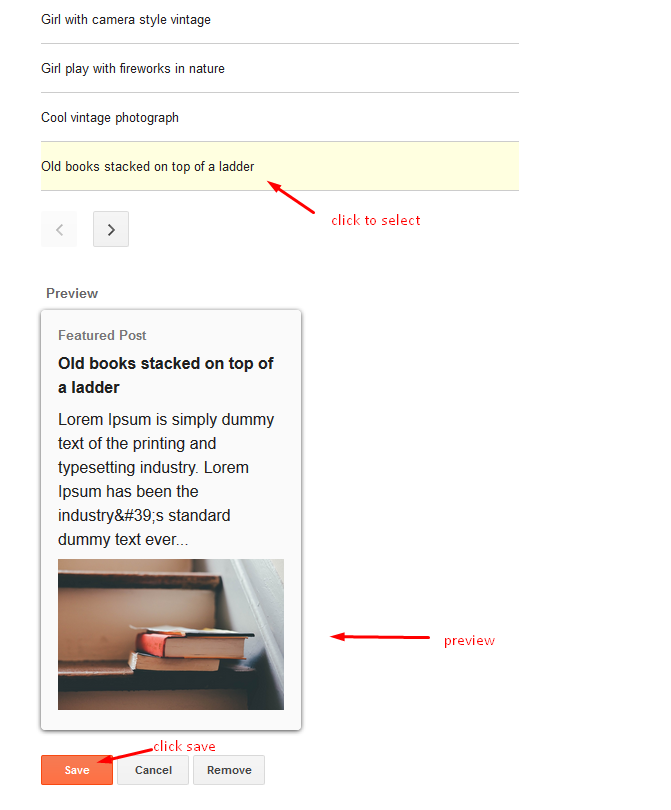
Featured Post
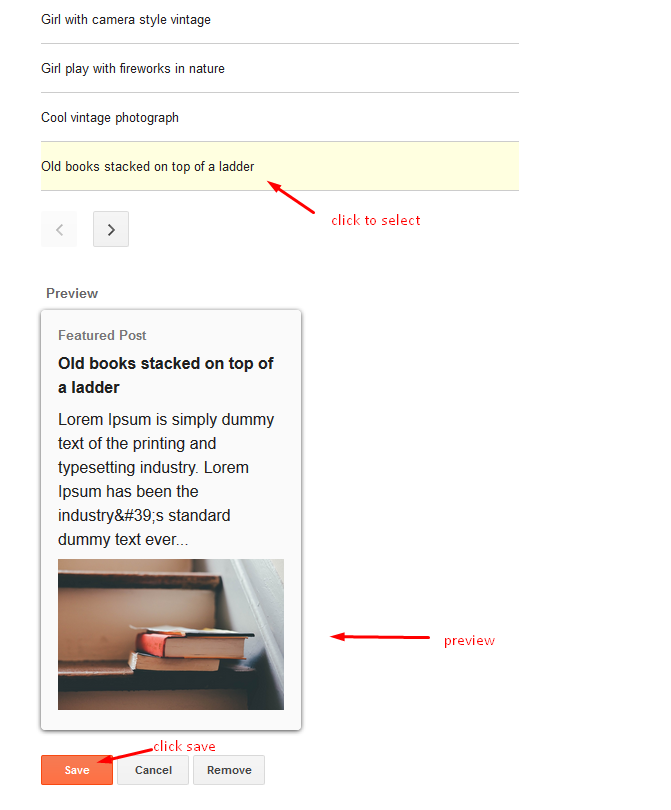
Access your blog Layout > click Add a Gadget > Featured Post on Sidebar section, select the post you want to show and click save.


Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: [getCustom results="Number of Results" label="Your Label" type="list"]
Shortcode Label: label, recent or comments
Shortcode Results: You must add the desired number of results
Shortcode Example: [getCustom results="3" label="Apps" type="list"]
Sidebar Ads
Access your blog Layout > and click on the Edit Icon > in the Index Sidebar, Main Sidebar and Post Sidebar gadgets.
HTML/JavaScript Ex:
Footer About & Logo Section (Image & Text)
Access your blog Layout > click Edit icon > on About Section widget.Example:
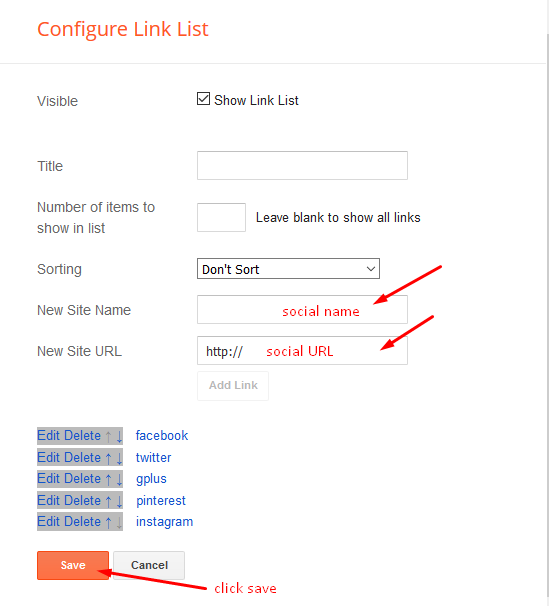
Follow Us Widget (Footer)
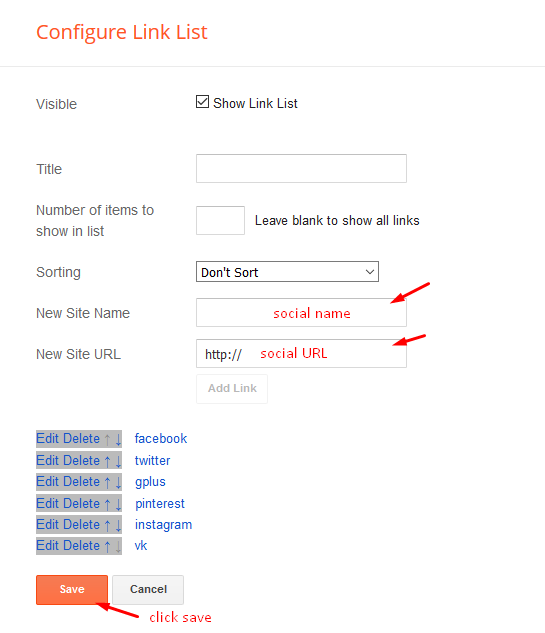
Access your blog Layout > click Edit icon on Follow Us Widget widget.
Icons Avaliables { blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email, discord, share, external-link }

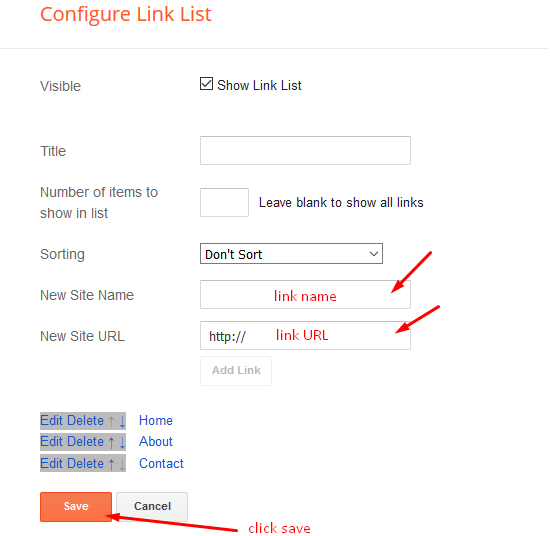
Footer Navigation
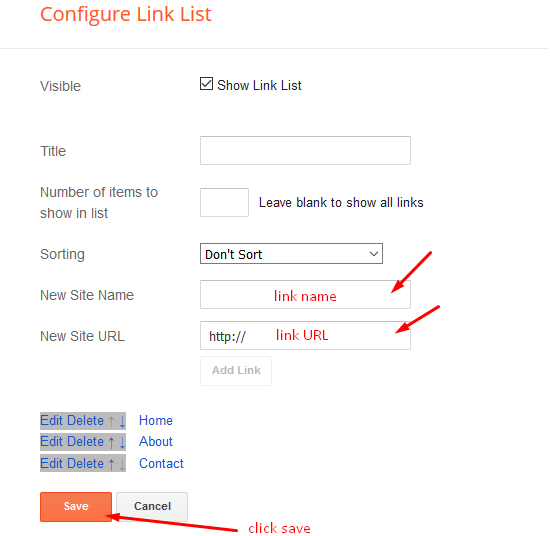
Access your blog Layout > click Edit icon on Footer Navigation widget.

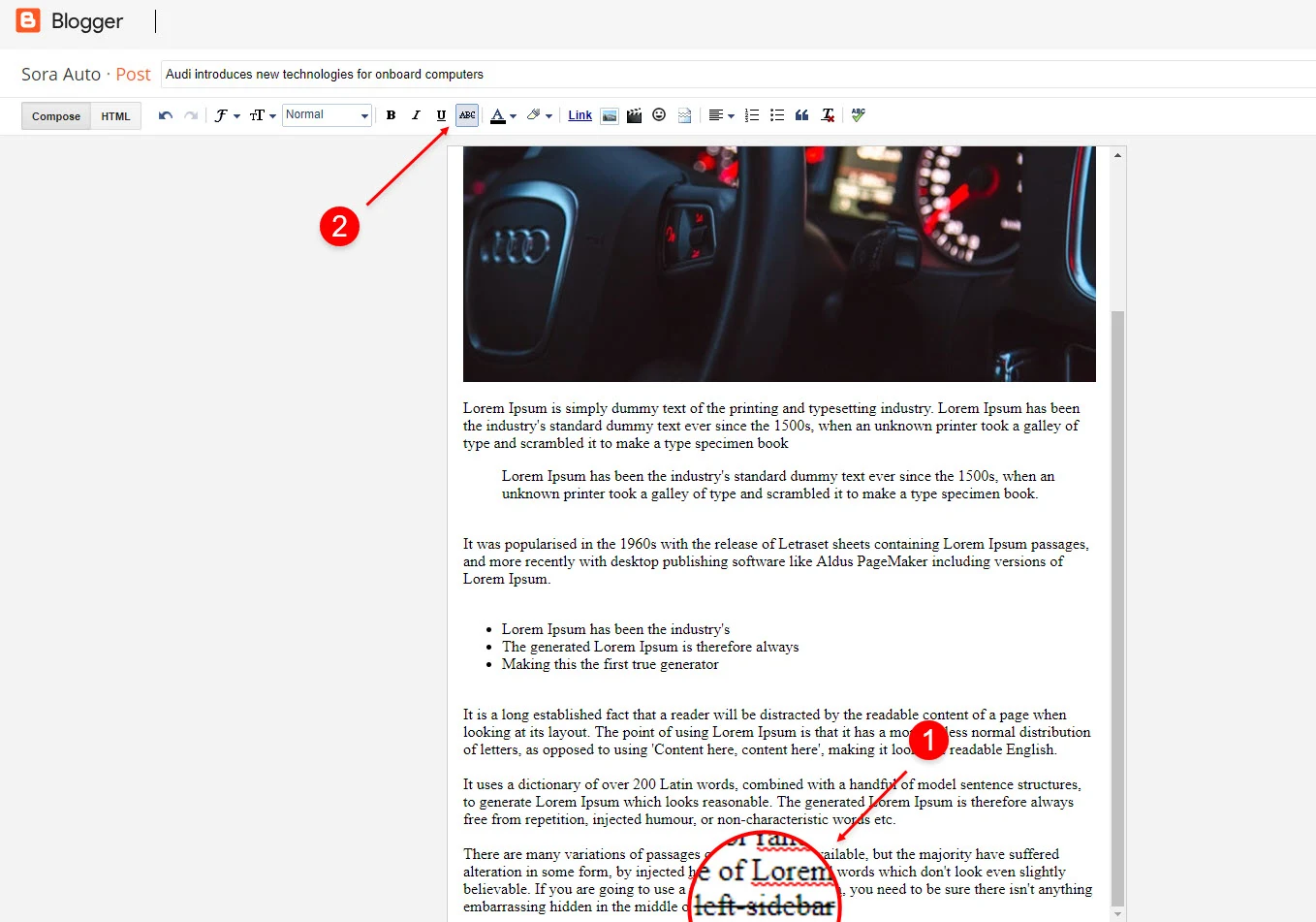
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Default Variables
Access your blog Layout > and click on the Edit Icon > in the Theme Options > Default Variables gadget.
Options: monthFormat, fixedMenu, fixedSidebar, relatedPostsNum, searchText, followByEmailText, commentsSystem, disqusShortname.
monthFormat: default is "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December".
fixedMenu: true or false, default is true.
fixedSidebar: true or false, default is true.
relatedPostsNum: default is 3.
searchText: default is Search.
followByEmailText: default is Get all latest content delivered straight to your inbox.
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is soratemplates.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
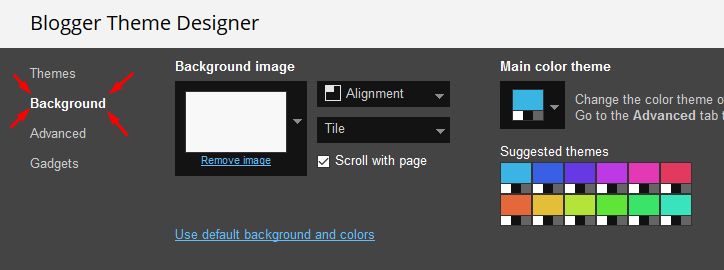
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available customizations: Display Options, Backgrounds, Widths, Colors, Fonts Size and more.
Background Example:

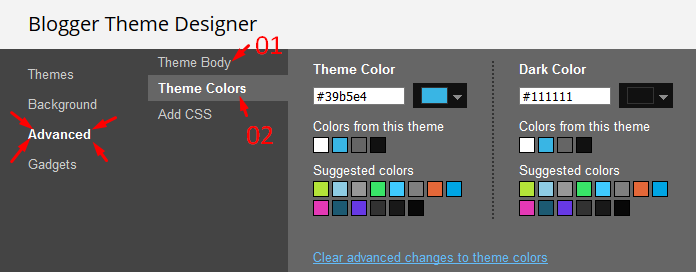
Advanced > Layout Options Example:
Boxed Version: 0 is false and 1 is true.
Left Sidebar: 0 is false and 1 is true.
Hide Post Breadcrumb: 0 is false and 1 is true.
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.


![How To Setup UltraNews Blogger Template [TemplatesYard] How To Setup UltraNews Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/a/AVvXsEgK1oHpUcZePAU9_rq8YOfODJ8E005JwqMAyOyGldPL8Xy2QLz2ISTwikqdau2htwk2aHXM7IhHOW3O4iYhW1XRjpnD95pUUzrGAOsNfPQorgtPrNHo-0X30BJczfw92tVj4mcTKkxM0CUkEbY0MJ_fbb74zpVRHTD6OAOjjILA7gyprb-ZPDl-ITYyhw)













Note: Only a member of this blog may post a comment.