Newsify is a high-quality professional blogger theme, that comes with a super modern menu with three mega menu options, a stylish news ticker, a widget featured posts with five different styles, several flexible blocks of posts for the home page, widgets posts for the sidebar and footer, sidebar tabs, social widgets, shortcodes, and much more.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Newsify Blogger Template - Templateify
Top Navigation / Menu Footer
Access your blog Layout > and click on the Edit Icon > in the Top Navigation or Menu Footer gadget.
Layout Example:
Widget Settings:

Social Top / Social Widget
Access your blog Layout > and click on the Edit Icon > in the Social Top or Social Widget gadget.
Supported Icons: blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email
Widget Settings:

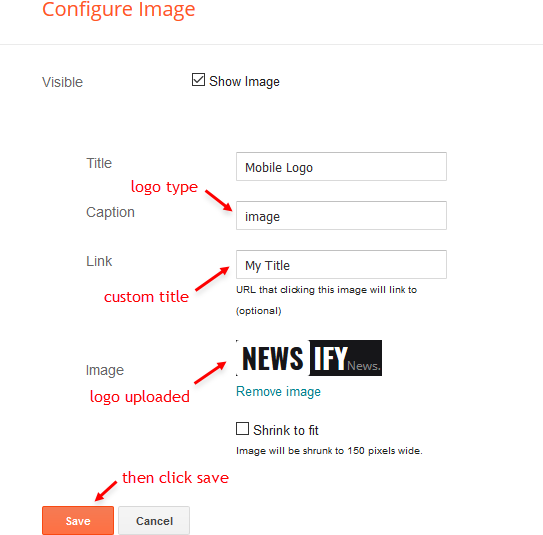
Mobile Logo
Access your blog Layout > and click on the Edit Icon > in the Mobile Logo gadget.
Available options: image, custom, default.
Widget Settings:

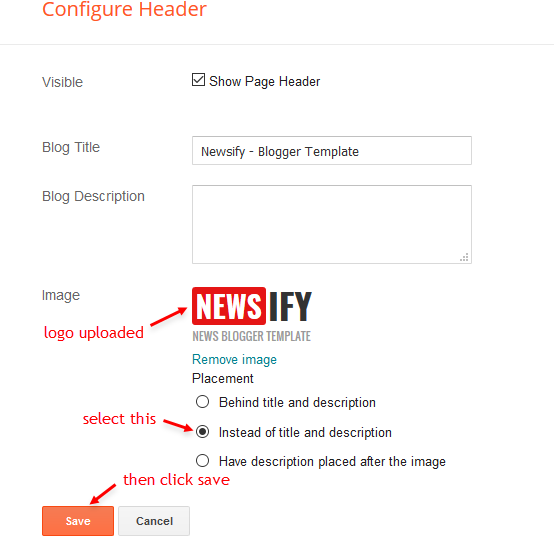
Main Logo
Access your blog Layout > and click on the Edit Icon > in the Header Logo gadget.
Widget Settings:

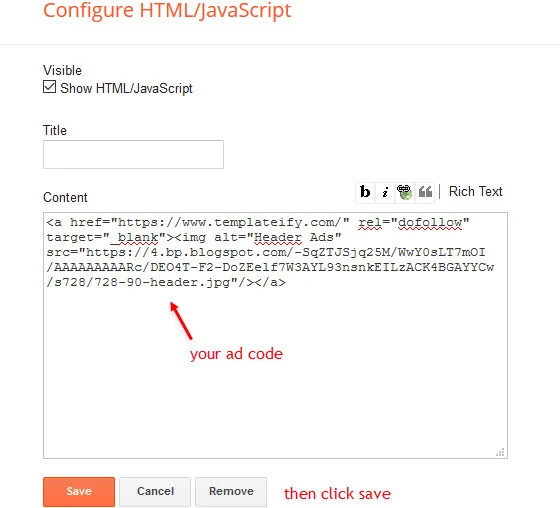
Header ADS / Home ADS
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript, Image or AdSense > in the sections Header Ads or Home Ads.
HTML/JavaScript Ex:

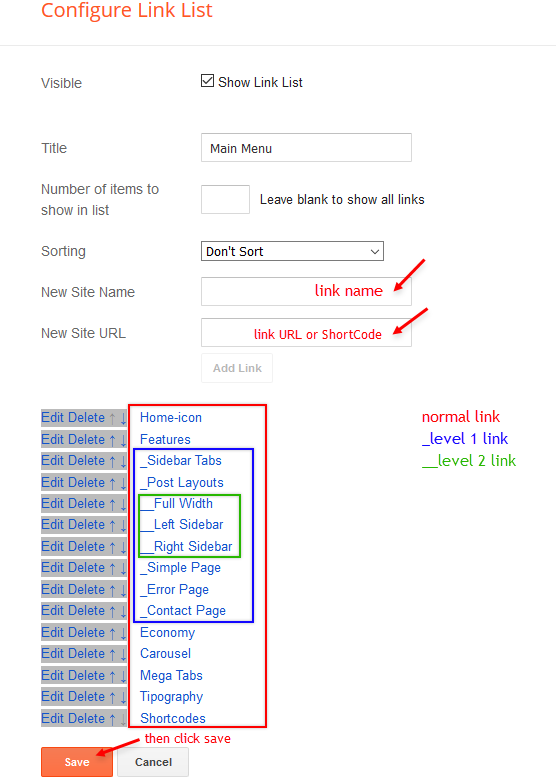
Main Menu
Access your blog Layout > and click on the Edit Icon > in the Main Menu gadget.
Home Link Options: Yourt Title-icon, Your Title-text; example: Home-icon.
DropDown Options:
Normal Link Ex: Features
Sub Link Level 1 Ex: _Level 1 "Before the Title add 1 underscore"
Sub Link Level 2 Ex: __Level 2 "Before the Title add 2 underscore"
ALERT: Level 2 Links must be between or below level 1 links.
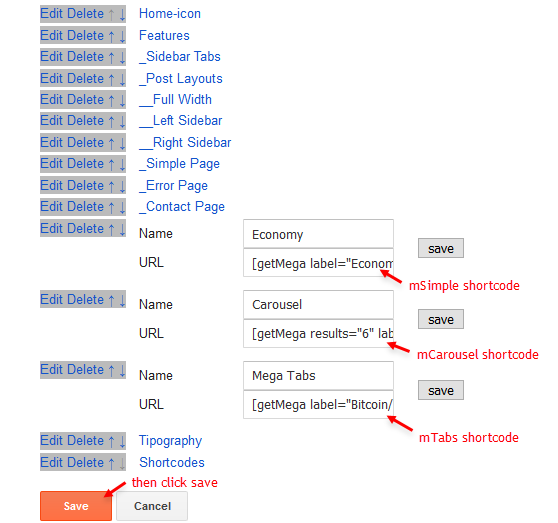
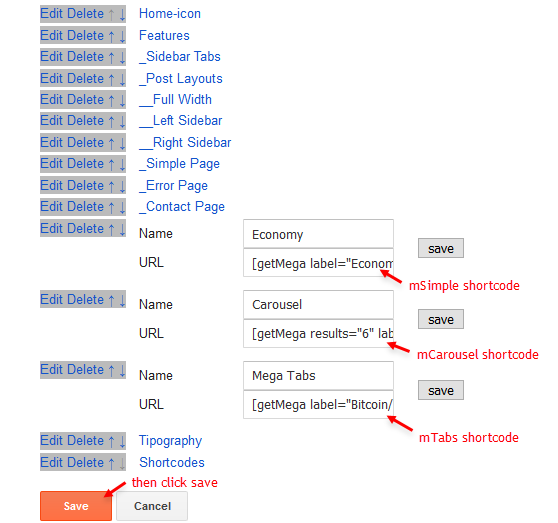
MegaMenu Options:
Shortcode Structure: [getMega results="Number of Results" label="Your Label" type="Type"]
Shortcode Types: msimple, mcarousel, mtabs.
Shortcode Label: label, recent, random.
Shortcode Results: You must add the desired number of results, it is available only for mcarousel type.
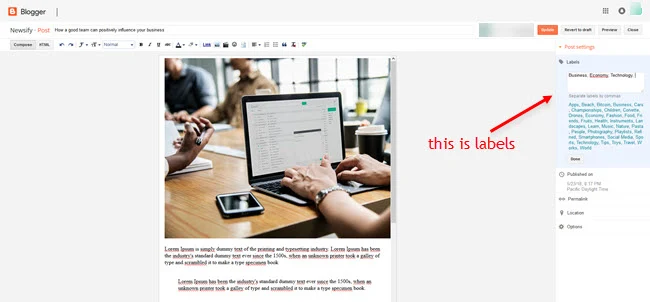
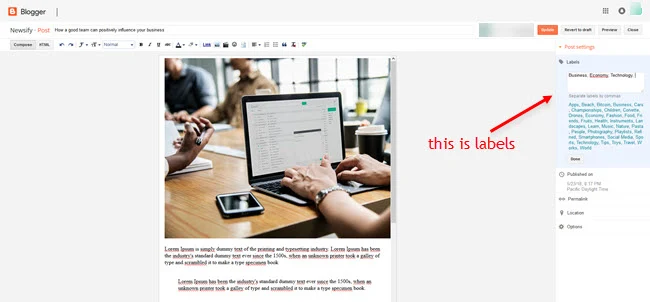
What are Label?

Shortcode mSimple Ex: [getMega label="Economy" type="msimple"]
Shortcode mCarousel Ex: [getMega results="6" label="People" type="mcarousel"]
Shortcode mTabs Ex: [getMega label="Bitcoin/Business/Sports/Technology/Nature" type="mtabs"]
INFO: In the mTabs type, you can add as many labels as you want, there is no defined limit! but remember they must be separated by "/".

Widget Settings 01:

Widget Settings 02:

TO SAVE: After adding all the desired links and organizing them in the correct position, click on the Save Button.

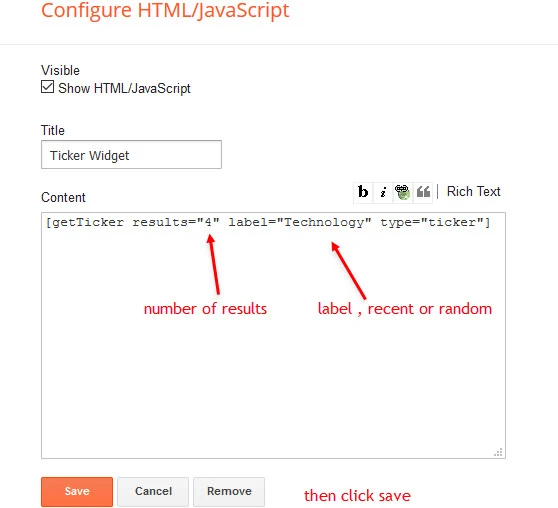
Ticker News
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Ticker News section.
Shortcode Structure: [getTicker results="Number of Results" label="Your Label" type="ticker"]
Shortcode Label: label, recent, random.
Shortcode Example: [getTicker results="4" label="Technology" type="ticker"]
Widget Settings:

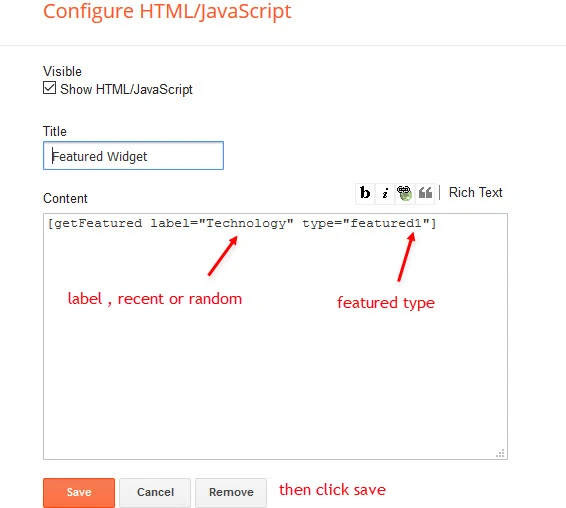
Main Featured
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Main Featured section.
Shortcode Structure: [getFeatured label="Your Label" type="Type"]
Shortcode Types: featured1, featured2, featured3, featured4, featured5.
Shortcode Label: label, recent, random.
Shortcode Example: [getFeatured label="Technology" type="featured1"]
Widget Settings:

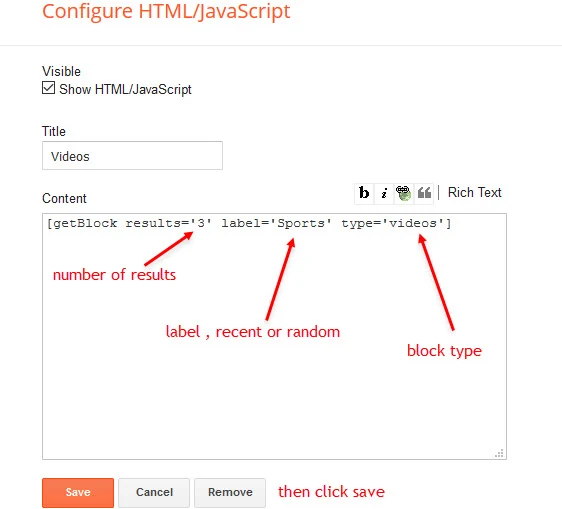
Block of Posts 1 / Block of Posts 2
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the sections Block of Posts 1 or Block of Posts 2.
Shortcode Structure: [getBlock results="Number of Results" label="Your Label" type="Type"]
Shortcode Types: block1, carousel, col-left, col-right, videos, grid1.
Shortcode Label: label, recent, random.
Shortcode Results: You must add the desired number of results.
Shortcode Example: [getBlock results="5" label="Photography" type="block1"]
Widget Settings:

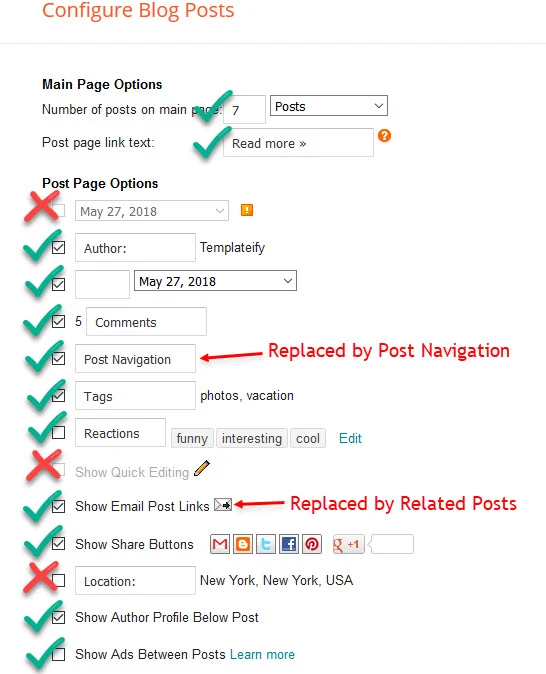
Main Posts
Access your blog Layout > and click on the Edit Icon > in the Main Posts/Blog Posts gadget.
Widget Settings:

Author Box
The widget receives the google plus information or blogger profile automatically, As long as your profile is marked as public. The icons are displayed if there are links in the description.
Supported Icons: facebook, twitter, gplus, youtube, linkedin, instagram, pinterest, external-link
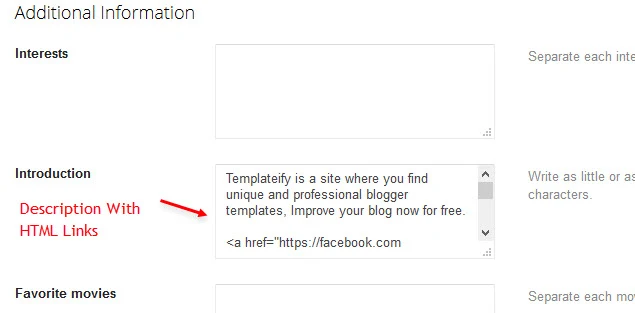
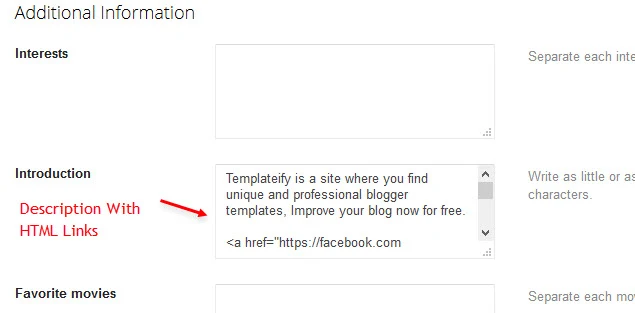
Blogger Settings: Go to https://www.blogger.com/edit-profile.g
Find for Additional Information > Introduction > and add your description with HTML links.
HTML Link EX: <a href="https://facebook.com">Facebook</a>


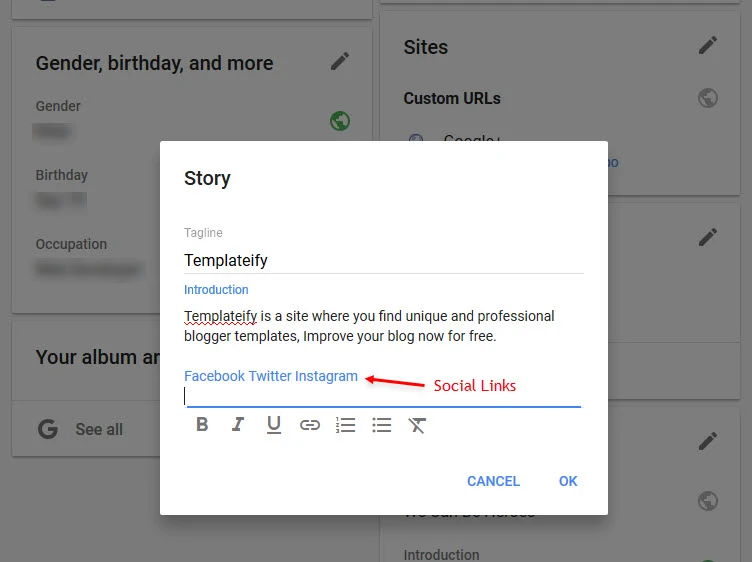
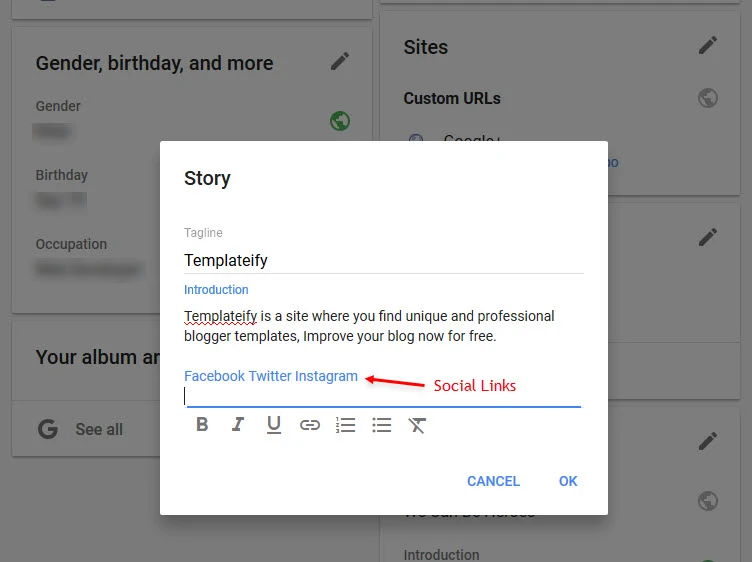
Google Plus Settings: Go to https://aboutme.google.com/?referer=gplus
Find for Story > click on Edit icon > and add your description with social links.

IMPORTANT: Use the default social networking links you'd like to add.

Post List Widgets
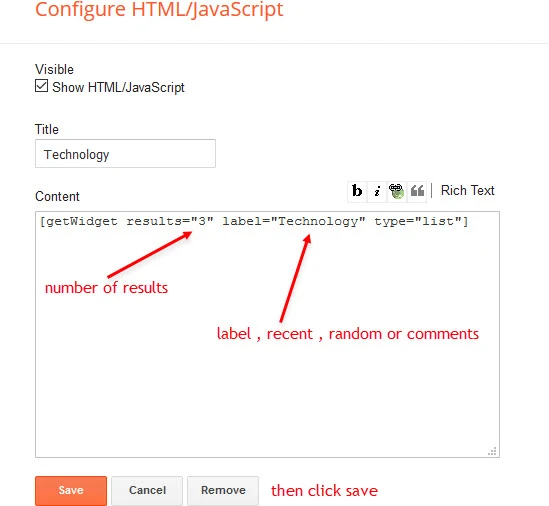
Access your blog Layout > and click on the Add a Gadget > HTML/JavaScript > in the Sidebar or Footer sections.
Shortcode Structure: [getWidget results="Number of Results" label="Your Label" type="list"]
Shortcode Label: label, recent, random, comments.
Shortcode Results: You must add the desired number of results.
Shortcode Example: [getWidget results="3" label="Technology" type="list"]
Widget Settings:

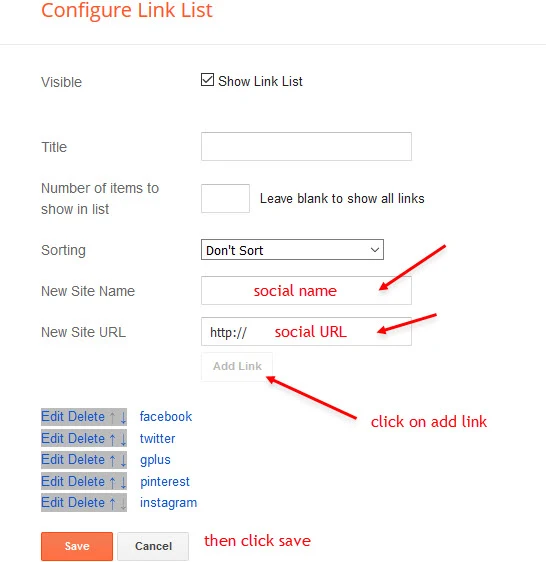
Get Social Icons
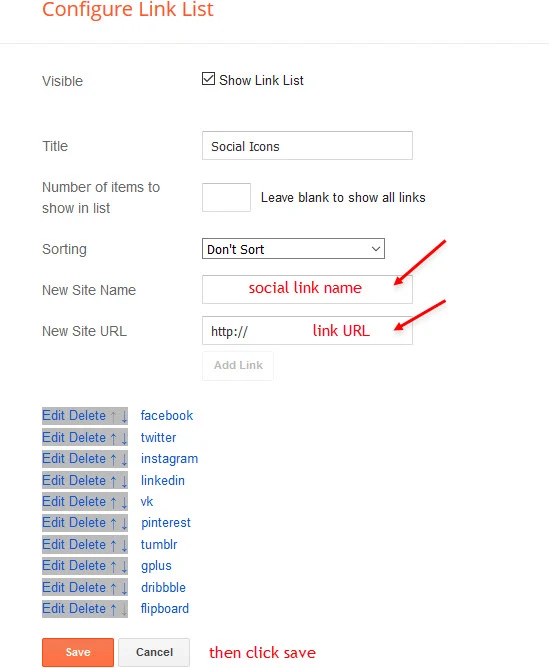
Access your blog Layout > and click on the Add a Gadget > List > in the Sidebar or Footer sections.
Shortcode Structure: [getSocial type="Social Type" link="Your Link"]
Supported Icons: See Icons
Shortcode Example: [getSocial type="facebook" link="https://facebook.com"]
Widget Settings:
Sidebar Social Widget
Access your blog Layout > and click on the Edit Icon > in the sidebar Social Widget.
Supported Icons: See Icons
Widget Settings:

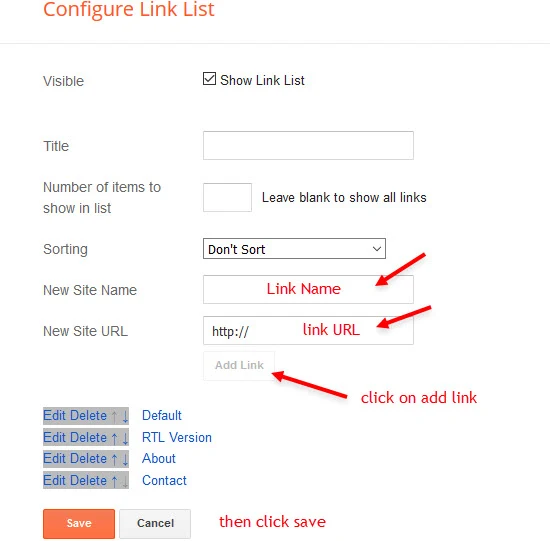
Custom Default Gadgets
Were customized: Featured Post, Blog Search, Profile, Blog Archive, Image, Labels, Link List, List, Popular Posts, Follow by Email, Contact Form.
Facebook Page Plugin Code
This code below only works if you have the SDK Script installed in your theme, which by default is present all our themes.
Code:
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>
<div class="fb-page" data-href="YOUR FACEBOOK PAGE URL" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div>01 - Post Layouts and Shortcodes
1.1 - Layout and Contact Form
Full Width: full-width
Left Sidebar: left-sidebar
Right Sidebar: right-sidebar
Contact Form: contact-form
Example:

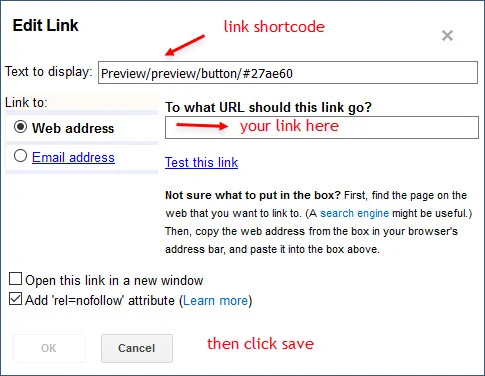
1.2 - Post Buttons
Available Icons: preview, download, link, cart, share, info
Default Button: Button Text/button
Button With Icon: Button Text/Icon/button
Default Button Colored: Button Text/button/Color
Button With Icon Colored: Button Text/Icon/button/Color
Example:

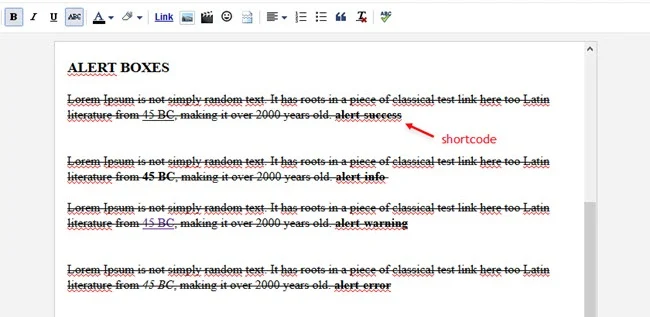
1.3 - Alert Boxes
Shortcodes: alert-success, alert-info, alert-warning, alert-error.
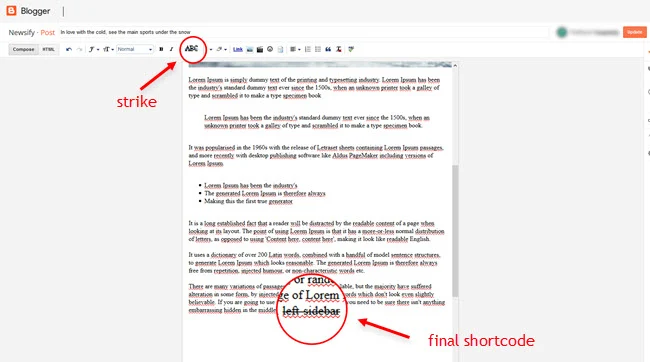
Write whatever you want, add the Strikethrough style on it all, and add the shortcode in with the bold style.
Example:

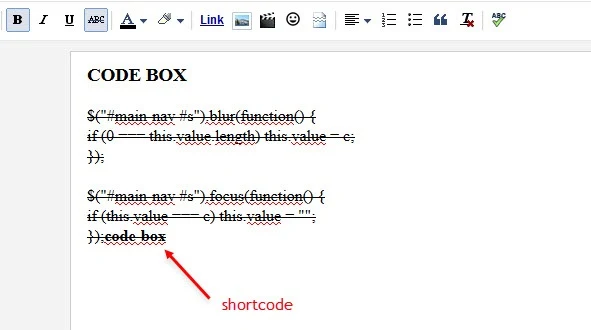
1.4 - Code Box
Shortcode: code-box.
Add the Code with Strikethrough style, and add the shortcode with the bold style.
Example:

01 -Theme Options
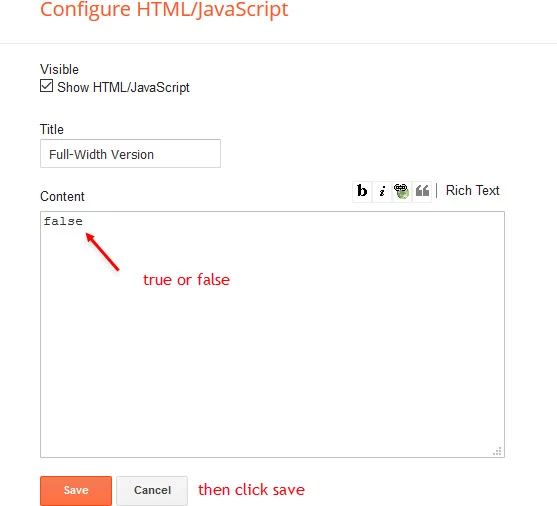
1.1 - Full Width Version
Access your blog Layout > and click on the Edit Icon > in the Advanced Options > Full Width Version gadget.
Options: true or false, default is false.
Widget Settings:

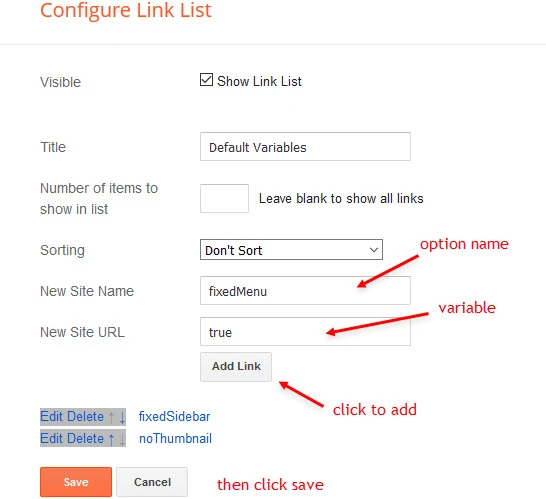
1.2 - Default Variables
Access your blog Layout > and click on the Edit Icon > in the Advanced Options > Default Variables gadget.
Options: noThumbnail, postPerPage, fixedMenu, fixedSidebar, commentsSystem, disqusShortname.
noThumbnail: Paste your URL for "No Image Thumbnail".
postPerPage: Set the number of results to search for labels, should be the same as of posts on the home page, default is 7.
fixedMenu: true or false, default is true.
fixedSidebar: true or false, default is true.
commentsSystem: blogger, facebook, disqus or hide, default is blogger.
disqusShortname: If you add the disqus form, you will then have to add the username of your form, default is templateify-theme.
Widget Settings:

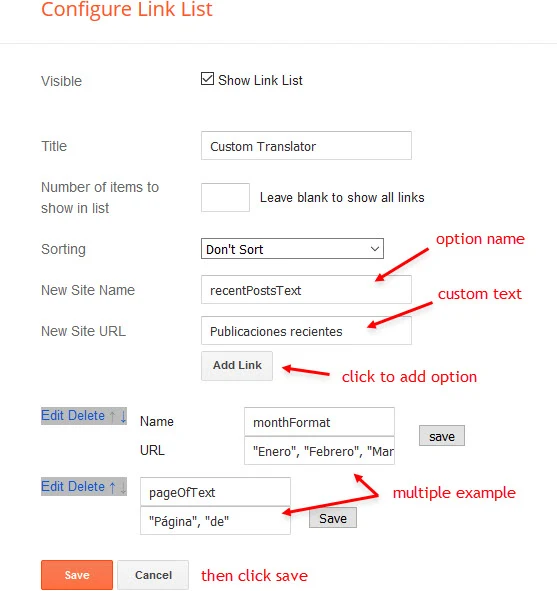
1.3 - Custom Translator
Access your blog Layout > and click on the Edit Icon > in the Advanced Options > Custom Translator gadget.
Options: monthFormat, pageOfText, followByEmailText, followByEmailSpan, recentPostsText, showMoreText, olderText, newerText, postedBy, relatedPostsText, postCommentsText.
monthFormat: default is "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December".
pageOfText: default is "Page", "of".
followByEmailText: default is Get all latest content delivered straight to your inbox.
followByEmailSpan: default is Don't worry we don't spam.
INFO: The other options text are default of blogger.
Widget Settings:

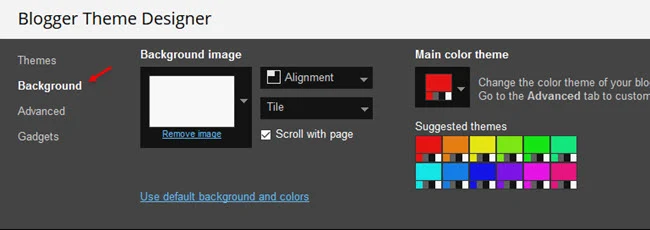
How to Customize This Theme?
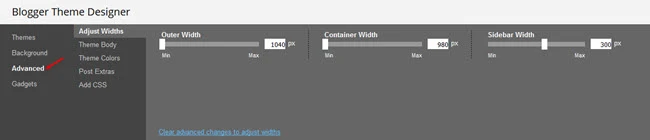
Access your blog Theme > and click on the Customize button > and find Background and Advanced options.
Available for customization: Background, Widths, Colors, Fonts and much more.
Example Background:

Example Advanced:

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation
Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.


![How To Setup Newsify Blogger Template [Templateify] How To Setup Newsify Blogger Template [Templateify]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW6D7jNkZKAHO8bI-w0Q0suvyzAZNblxdWcSHj2OZN02BTXAjLsanVj2RHX-XwYRWWO-lkFzvd-j3dg07UPkbX-tTWluEnlbKbGeHySeuOhhjaquAUOU0Jk1ML4eZirJujxQVpWHlxCBq9/s1600/newsify_magazine_blogger_template.jpg)



Note: Only a member of this blog may post a comment.