Managov blogger template is the SEO, Lightweight, and also gives your website a premium and unique look. It has Adsense-friendly codes which help you to display ads on the website without any issue. If you are willing to make a blog on Food, Travel, Fashion, and other trending niche then Seabird Is the best blogger template for you.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Managov Blogger Template
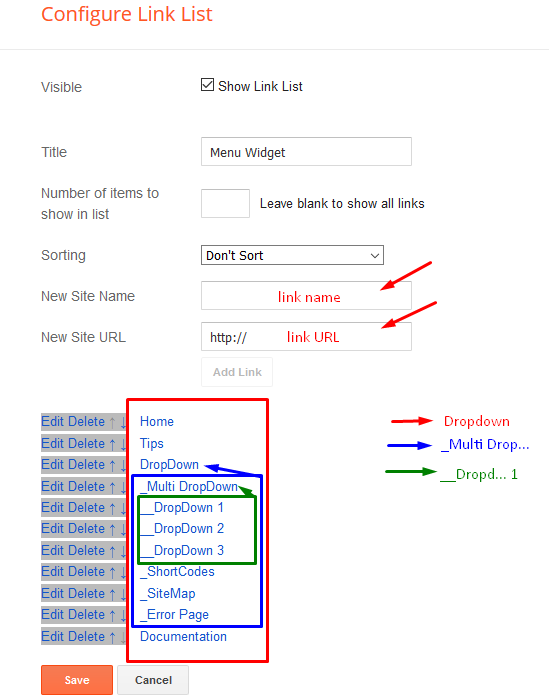
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Header ads
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Header Right section, and paste the code below.
<div class='headerad'> <a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN5ctP4vNbbOj6xJ9oZXY4X3OozH3nUHLe7vIGj7NleHbinqV1-NoJYdBjm-BUJ5q36fHIwDQHKhZa3aN-RYxvBREta3Pby1p0krOS3Zl9Bpzb8FdMgT7CSkVUPMHXC3RSfpQ3jGskUuc4/s1600-r/ad728.jpg'/></a></div>
Replace the highlighted code with your ad code.
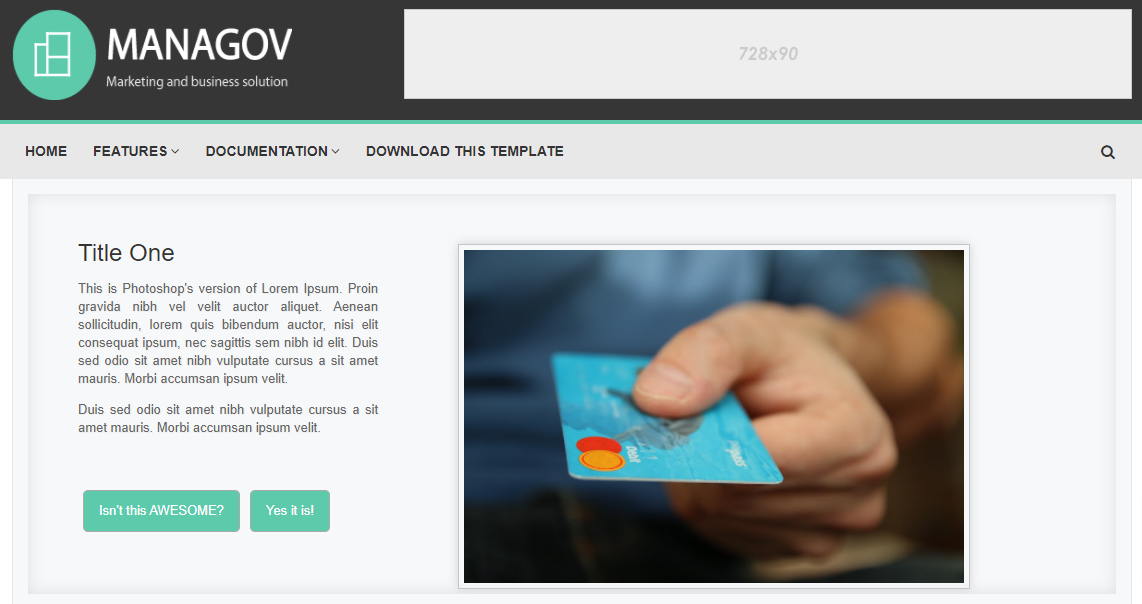
Image Slider
Access your blog Theme > click Edit Html> and then find the following coding.
<div id='slider'> <div id='slides_info'> <div class='slide_info one'> <h2>Title Three</h2> <p>This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <p> Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <a class='button' href='#'>Call To Action Buttons</a> <a class='button' href='#'>OH MY!</a> </div> <div class='slide_info two'> <h2>Title Four</h2> <p>This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <p> Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <a class='button' href='#'>Holy SHIT!</a> <a class='button' href='#'>It's so COOL!</a> </div> <div class='slide_info three'> <h2>Title One</h2> <p>This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <p> Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <a class='button' href='#'>Isn't this AWESOME?</a> <a class='button' href='#'>Yes it is!</a> </div> <div class='slide_info four'> <h2>Title Two</h2> <p>This is Photoshop's version of Lorem Ipsum. Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <p> Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accumsan ipsum velit. </p> <a class='button' href='#'>Well, then grab it NOW!</a> <a class='button' href='#'>Okay!</a> </div> </div> <div id='slides_image'> <div class='slide one'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjauAqzK3RPGDs8Dza3XDB1VqgQUIeCNB-iamLEkPpz-XjRTL3eOR6XzeN4R0yk6n7apCp4gjTo4KrEf-ER0sZCTORGD8vf5ZqOxCLoamvKuv4IH6bbOT-e7Ewn9R0RZo9XoNEnriDV9CNO/s800/money-card-business-credit-card-50987.jpeg'/> </div> <div class='slide two'> <img src='http://cssdeck.com/uploads/media/items/1/1hjGftu.png'/> </div> <div class='slide three'> <img src='http://cssdeck.com/uploads/media/items/4/4OIJyak.png'/> </div> <div class='slide four'> <img src='http://cssdeck.com/uploads/media/items/6/68BYSto.png'/> </div> </div> </div>
Change red highlighted code with your image url and blue with your title text.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/Way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.





Note: Only a member of this blog may post a comment.